
Millesimato 41


Millesimato 40

La Sunday Logo Review

Quattro domande da Raffaella Ronchetta

Come registro e pubblico il mio podcast


La grafica del modellismo

Alexey Brodovitch, pioniere del layout

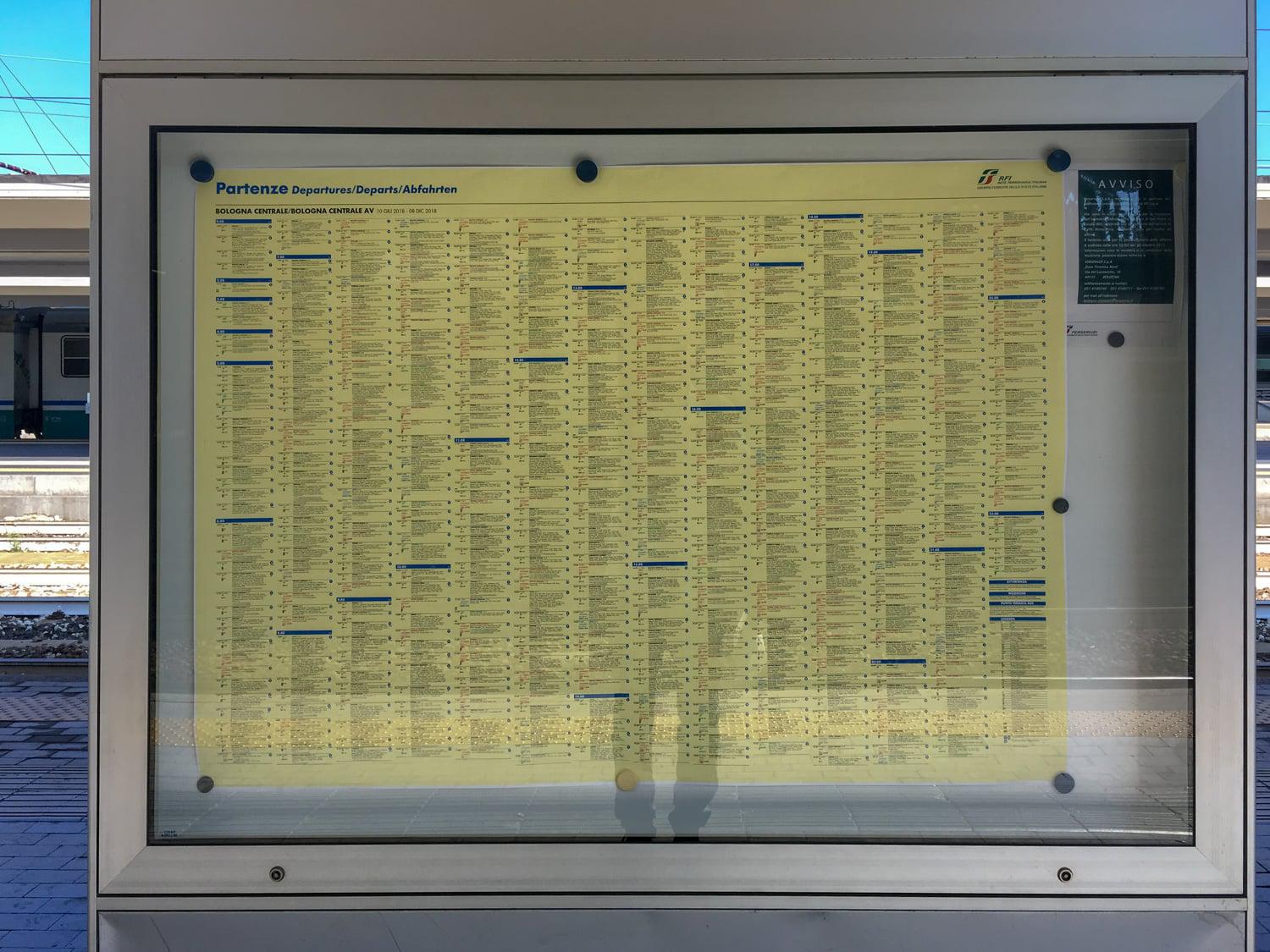
La bellezza dell’orario dei treni

Alla ricerca della griglia perfetta

Il giorno in cui ho visto Zen

Professor Boshi

Pronto studio grafico?
Del mestiere di grafico


10 consigli per giovani grafici che cercano lavoro

Una pagina pubblicitaria di sole parole
